

The Amariah Hotel
0
00
1
The Amariah Hotel & Apartments is a stylish boutique hotel and apartments located in the heart of Dar es Salaam, Tanzania.
%20(1).jpg)

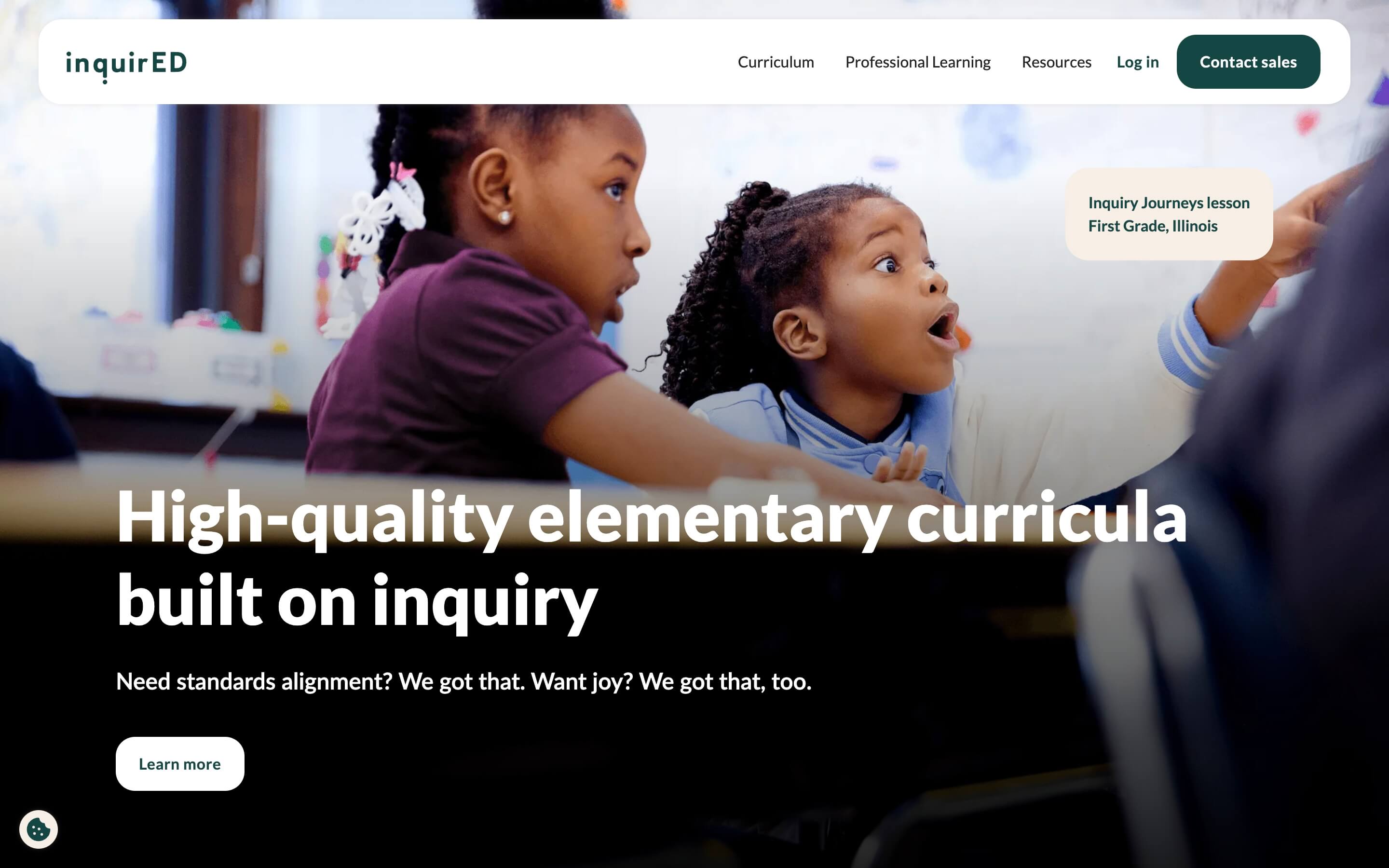
inquirED
0
00
2
inquirED supports teachers with high-quality instructional materials that make joyful, rigorous, and transferable learning possible for every student.
.jpg)

North Bridge Carbon
0
00
3
North Bridge is a leading provider of carbon offset solutions to businesses, focusing on nature and tech-based solutions.
%20(1).webp)

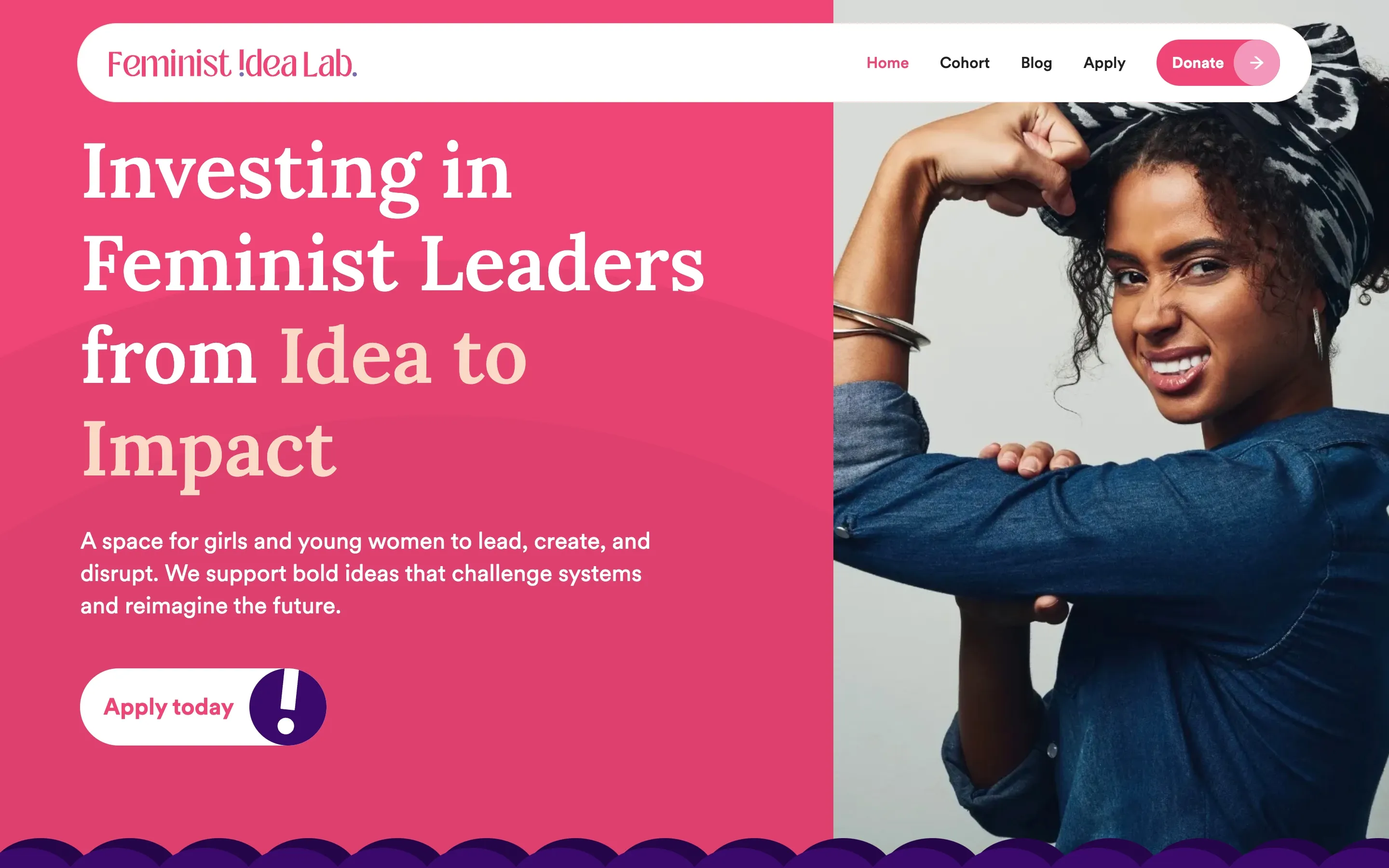
The Feminist Idea Lab
0
00
4
The Feminist Idea Lab is a space for girls and young women to lead, create, and disrupt.


Patch
0
00
5
Patch is a digital marketplace and set of APIs that helps businesses find and purchase carbon offsets to reach their net zero goals.
.jpg)

Alltold
0
00
7
Alltold is a startup building AI-powered technology products to give companies tools for and insights into the representation of people in their media content.


The People Labs
0
00
8
A consultancy firm that builds deep value in the form of new products, strategies, and business models.


Decent Health
0
00
9
Decent health plans are built around the most important relationship in healthcare: the one between you and your primary care provider.
.webp)

Pete Voss PR
0
00
10
Pete Voss is the founder and CEO of Pete Voss PR, a project-based public relations.
.webp)

AireXpert
0
00
12
AireXpert optimizes aircraft maintenance operations with real-time collaboration, event-driven data, and a single source of truth for teams.
%20(1)%20(1).webp)

Nfinite
0
00
13
Nfinite is a leading e-merchandising platform that empowers retailers to grow their business and deliver better customer experiences through powerful visual content.


Imani Beauty
0
00
14
Imani Beauty is Tanzania's finest 100% original hair, skin and home products supplier.
.webp)

Vanna Health
0
00
15
Vanna Health is reimagining care and community for people with serious mental illness.


PureCars
0
00
16
PureCars is the leading provider of automotive marketing services for car dealers. Digital advertising, customer data platform, market data.


SeeMe Index
0
00
17
The SeeMe Index leverages responsible AI to help brands measure, benchmark & celebrate their consumer-facing inclusivity actions.


COMRED
0
00
18
Coastal and Marine Resources Development (COMRED) works to help communities develop practical solutions to better manage their marine environment in coastal Kenya.
.webp)

Last.fm
0
00
19
Last.fm is a leading online music service, allowing users to keep track of their listening history.



.webp)



.webp)

